【vuepress】vuepress (二)上部导航栏
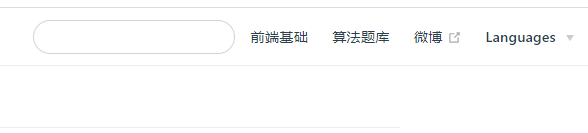
2. 导航栏
Vuepress 主题 → 默认主题配置 → 导航栏
docs/.vuepress/config.js
module.exports = {
base: "/vuepress",
title: 'shirx blog',
description: '我的个人网站',
head: [ // 注入到当前页面的 HTML <head> 中的标签 favicon.io
['link',{ rel: 'icon',href: '/favicon.ico'}],
['meta', { name: 'name', content: 'shirongxin' }],
['meta', { name: 'keywords', content: 'java,cobol,分布式存储' }], // 增加一个自定义的 favicon(网页标签的图标)
],
markdown: {
lineNumbers: false // 代码块显示行号
},
themeConfig: {
lastUpdated: '更新时间',
logo: '/logo.png',
nav:[ // 导航栏配置
{text: '前端基础', link: '/accumulate/' },
{text: '算法题库', link: '/algorithm/'},
{text: '微博', link: 'https://baidu.com'},
{
text: 'Languages',
ariaLabel: 'Language Menu',
items: [
{ text: 'Chinese', link: '/language/chinese/' },
{ text: 'Japanese', link: '/language/japanese/' }
]
}
],
};
npm run build
npm run dev
http://localhost:8080

比较简单。
Written on July 22, 2020
