【vuepress】vuepress (三)侧边栏
3. 侧边栏
Vuepress 主题 → 默认主题配置 → 侧边栏
module.exports = {
base: "/vuepress",
title: 'shirx blog',
description: '我的个人网站',
head: [ // 注入到当前页面的 HTML <head> 中的标签 favicon.io
['link',{ rel: 'icon',href: '/favicon.ico'}],
['meta', { name: 'name', content: 'shirongxin' }],
['meta', { name: 'keywords', content: 'java,cobol,分布式存储' }], // 增加一个自定义的 favicon(网页标签的图标)
],
markdown: {
lineNumbers: false // 代码块显示行号
},
themeConfig: {
lastUpdated: '更新时间',
logo: '/logo.png',
nav:[ // 导航栏配置
{text: '前端基础', link: '/accumulate/' },
{text: '算法题库', link: '/algorithm/'},
{text: '微博', link: 'https://baidu.com'},
{
text: 'Languages',
ariaLabel: 'Language Menu',
items: [
{ text: 'Chinese', link: '/language/chinese/' },
{ text: 'Japanese', link: '/language/japanese/' }
]
}
],
/* 方案2:所有侧边栏链接都显示 */
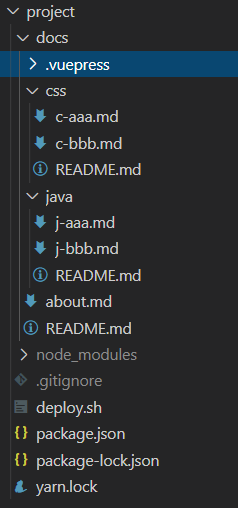
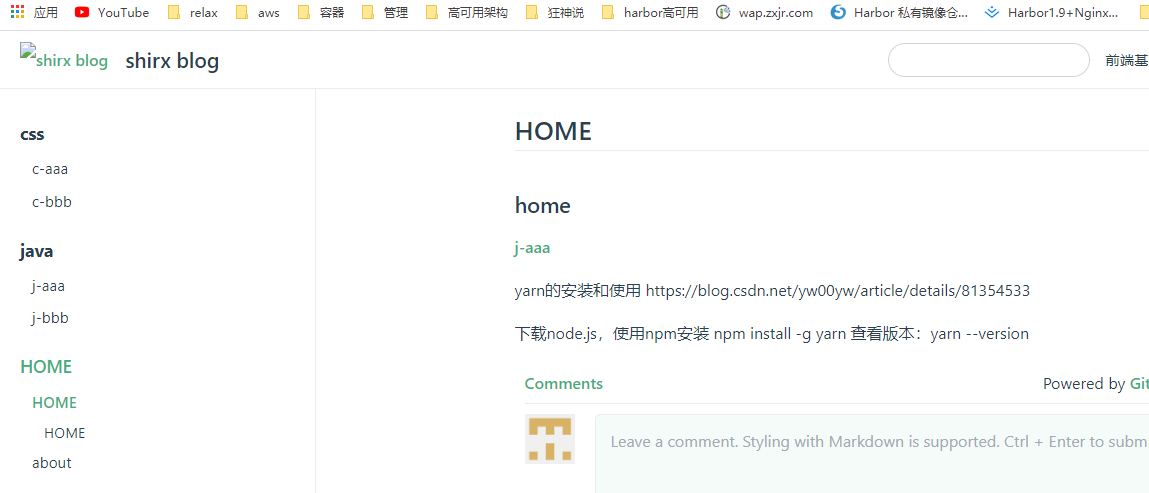
sidebar: [
{
title: 'css', // 必要的
path: '/css/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在
collapsable: false, // 可选的, 默认值是 true,
sidebarDepth: 1, // 可选的, 默认值是 1
children: [
'/css/c-aaa',
'/css/c-bbb',
]
},
{
title: 'java',
path: '/java/',
collapsable: false, // 可选的, 默认值是 true,
children: [
'/java/j-aaa',
'/java/j-bbb'
]
},
{
title: 'HOME',
path: '/',
collapsable: false, // 可选的, 默认值是 true,
children: [
'',
'/about'
]
}
]
/*方案3: 自动生成侧边栏 ,md中加一句sidebar: auto*/
//sidebar: 'auto'
},
};

num run dev 直接访问http://localhost:8080

/* 方案1:侧边栏只显示三组中的一组链接 */
sidebar:{
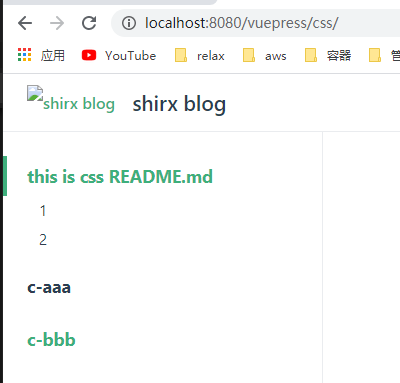
'/css/': [
'', // /css/README.md
'c-aaa', // /css/c-aaa.md
'c-bbb' // /css/c-bbb.md
],
'/java/': [
'', // /java/README.md
'j-aaa', // /java/j-aaa.md
'j-bbb' // /java/j-bbb.md
],
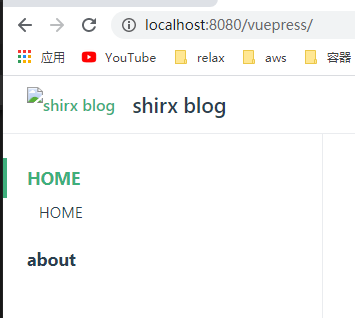
'/': [ // 注意:最短的这个一定写在最后,否则总是能匹配到它。
'', // /README.md
'about' // /about.md
],
}
-
http://localhost:8080/vuepress

-
http://localhost:8080/vuepress/css/

-
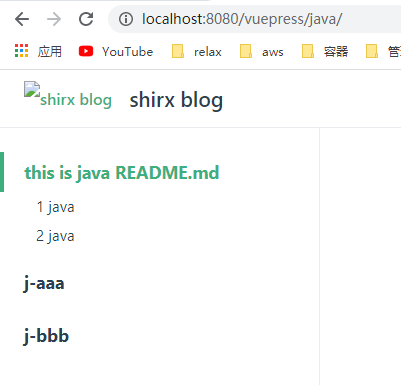
http://localhost:8080/vuepress/java/

方案3:
/方案3: 自动生成侧边栏 ,md中加一句sidebar: auto/ sidebar: ‘auto’
每个页面的标题以索引的形式显示在侧边。
Written on July 22, 2020
