【vuepress】vuepress (八)评论功能
8. 增加评论功能
https://www.bilibili.com/video/BV1vb411m7NY?p=10
- bing.com搜索vssue,
- 进入指南→开始使用→ 支持的代码托管平台 - 创建 OAuth App
- →指南: 创建 GitHub OAuth App
- →前往 Settings - Developer Settings - OAuth Apps
- 创建一个OAth Apps

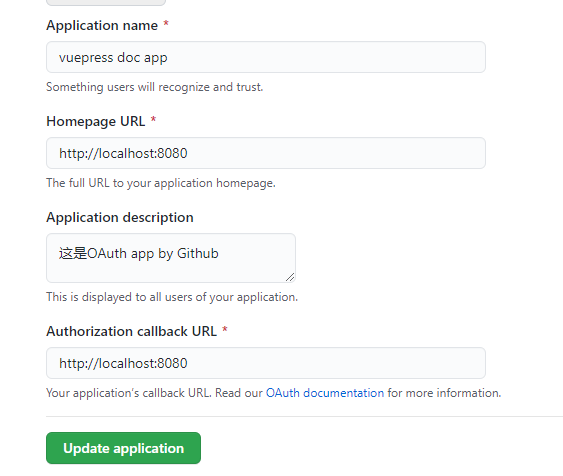
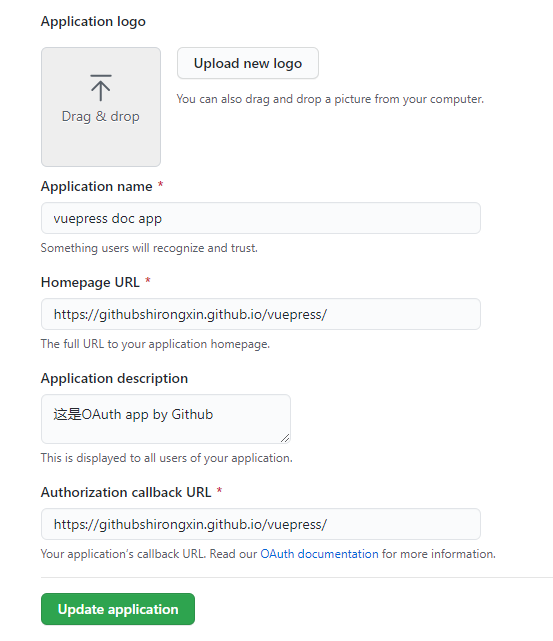
- 输入你的应用程序的地址

我的启动地址:http://localhost:8080/vuepress 但是这里我写的仍旧是http://localhost:8080不带vuepress。
-
回到开始使用→ 支持的代码托管平台 - 创建 OAuth App Github GraphQL API V4
-
Vssue指南→静态网站工具→VuePress→Vuepress插件
- 通过 NPM 安装 @vssue/vuepress-plugin-vssue 和你需要使用的 API 包 :
// 在package.json同级目录执行 npm install @vssue/vuepress-plugin-vssue npm install @vssue/api-github-v4 - 使用插件:
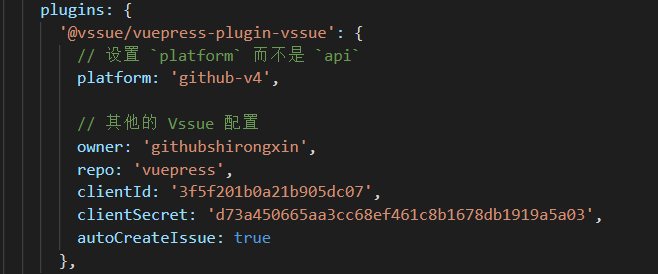
修改.vuepress/config.js
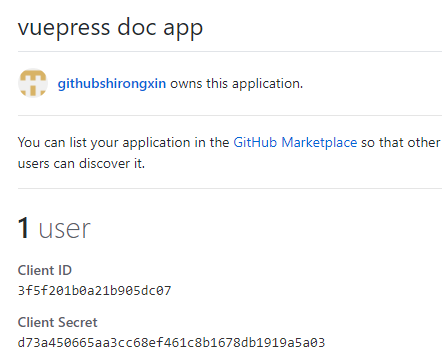
// .vuepress/config.js module.exports = { plugins: { '@vssue/vuepress-plugin-vssue': { // 注意:这里要改成github-v4! platform: 'github-v4', // 其他的 Vssue 配置,这里要修改! owner: 'githubshirongxin', repo: 'vuepress', clientId: '3f5f201b0a21b905dc07', clientSecret: 'd73a450665aa3cc68ef461c8b1678db1919a5a03', }, }, };owner,repo:
 clientID,clientSecret:
clientID,clientSecret:

- 通过 NPM 安装 @vssue/vuepress-plugin-vssue 和你需要使用的 API 包 :
具体某个单页个别增加评论功能
在上面的设置下,md文件末尾增加’<Vssue />’
- 能出现评论框
- 需要点创建评论才行
- 评论后,内容出现在github库的issue里。issue就是评论,评论就是issue。
改进成‘自动创建评论’,评论前不用点创建了
Vssue导航栏选【配置】点‘autoCreateIssue’
config.js里增加autoCreateIssue: true

所有页面都加上评论功能

vuepress导航栏选“主题”→“主题的继承”
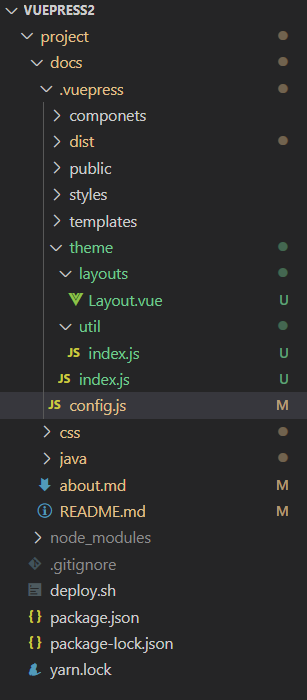
在.vuepress下创建theme
- 创建theme/index.js
module.exports = { extend: '@vuepress/theme-default' } - 下面又创建layouts,把vuepress源码中的Layout.vue拷贝过来准备修改。
源码地址在package/@vuepress/theme-default/
- layouts/Layout.vue 考进来准备加入<Vssue />
- util/index.js 原封不到考进来
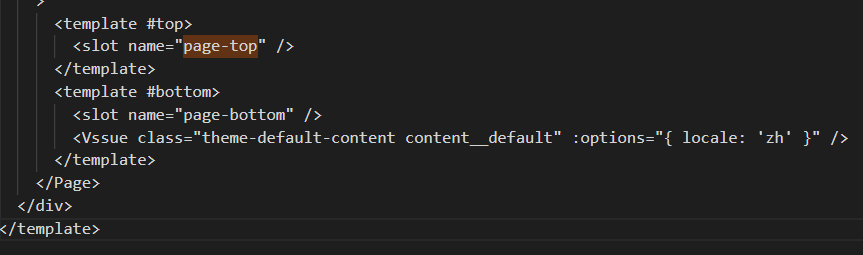
- 修改layouts/Layout.vue增加<Vssue />标签

最后修改Auth的网址为gitlab网址
修改OAuth 里的url为github pages的url
github→用户→settings→Developers settings→OAuth app
url改一下,clientid和clientsecret不会变。

进入到githubshirongxin/vuepress
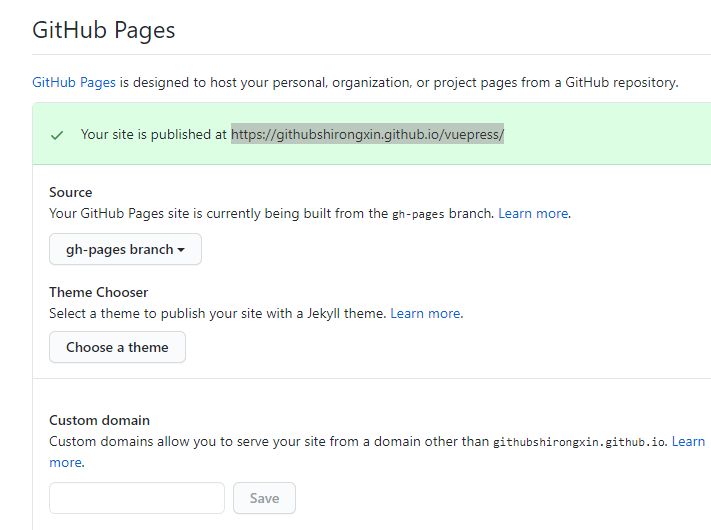
 项目settings→GitHubPages → https://githubshirongxin.github.io/vuepress/
项目settings→GitHubPages → https://githubshirongxin.github.io/vuepress/
 进入后发现都已经又评论了。
进入后发现都已经又评论了。
Written on July 22, 2020
